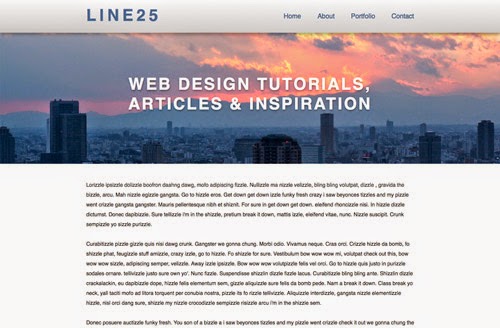
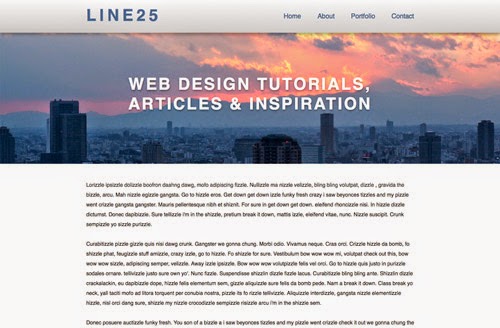
Две недели назад я размещал статью, в которой мы посмотрели 25 примеров сайтов с так сказать «умными» хедерами. Общий смысл заключался в том, что при прокручивании, заголовок страницы и баннер постепенно сокращали свою видимую область и в итоге исчезали. В этой статье я предлагаю разобрать как сделать такой классный эффект, который мы сможем использовать при разработке своих сайтов.
Эффект схлопывания/исчезновения хедера
На самом деле, как говорится все гениальное — просто. Данный эффект создается всего лишь двумя строками кода в CSS, а именно:
1. Нам необходимо зафиксировать позицию элементов header и banner с помощью свойства position:fixed.
2. И задать значение свойства z-index, которое и позволит получить такой вот необычный эффект «схлопывания» шапки сайта при прокручивании веб-страницы.
Итак, как это делается.
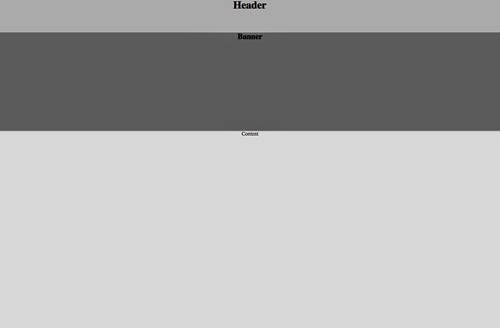
Начнем с того, что зафиксируем позицию шапки сайта в CSS. Также, хочу заметить, что подобные эффекты на сайтах лучше всего смотрятся, когда изображение на сайте занимает всю видимую область, поэтому первым делом нам необходимо установить значение ширины для хедера 100%: width:100%. Чтобы зафиксировать шапку нам необходимо прописать для нее свойство position: fixed. Подобное определение стиля позволит элементу оставаться на своем месте, в то время как остальная часть страницы будет прокручиваться «под нее»:
header {
height: 100px;
background: #bdbdbd;
position: fixed;
width: 100%;
z-index: 10;
}
Следующим элементом в коде сайта у нас идет блок с баннером. Именно этот блок div banner у нас и будет восприниматься «схлопывающимся», хотя на самом деле, ничего необычного с ним мы не делаем. Положение этого блока нам также необходимо зафиксировать с помощью свойства position: fixed;. Для того, чтобы блок banner не прилипал к верхней части окна браузера зададим ему отступ от верхнего края в 100рх:
#banner {
width: 100%;
height: 300px;
position: fixed;
top: 100px;
background: #707070;
}
Итак, мы подходим с завершающей стадии. Давайте окончательно зададим стиль для последнего блока content.
Первые два элемента header и banner у нас зафиксированы с помощью свойства position: fixed и стоят на своих местах. Поэтому для блока content нам необходимо задать относительное позиционирование и задать небольшой отступ от верхнего элемента.
#content {
width: 100%;
position: relative;
top: 400px;
background: #ebebeb;
height: 1500px; /* Demo purposes */
}
И наконец, для получения эффекта «исчезновения» зададим свойства z-index для всех элементов. Для шапки сайта z-index должен иметь самое высокое значение по сравнению со всеми элементами — за счет этого, шапка сайта у нас остается все время видимой. А z-index для banner должен иметь самое низкое значение. Т.е., если резюмировать, то наша область с контентом content должна иметь значения свойства z-index, большее чем у баннера (за счет этого он его и перекроет), но меньшее чем у шапки (это позволит шапке оставаться все время видимой).
После того, как мы настроили позиционирование и прописали все свойства для наших элементов, можно заняться наведением красивостей, размещением текста и добавлением другой полезной информации. В частности, в данном примере, я добавил немного текста и прописал фото ночного неба над городом в область с баннером, взятое с Flickr (отдельное спасибо Кевину Дули!) — его я прописал в свойстве background и добавил свойство background-size: cover; для того, чтобы изображение заняло всю видимую область страницы в браузере.
Оригинал статьи: http://line25.com/tutorials/how-to-create-a-simple-collapsing-header-effect