Большинство сайтов создаются с целью превратить посетителей в клиентов, но эта цель малодостижима, если процедура покупки товара и оформления заказа плохо реализована.
Потенциальный покупатель, зайдя на сайт магазина, хочет найти серьезного партнера, который знает, что предлагает и как это делать.
Честно говоря, я сам не раз уходил с сайта, не купив нужный товар, только лишь потому, что простая покупка превращалась в ненужный допрос, отсутствовала навигация или индикация шагов оформления заказа.
Если вы не хотите терять потенциальных покупателей, то вам стоит всерьез задуматься и пересмотреть свой подход в отношении дизайна вашего интернет-бизнеса.
В сегодняшней статье мы как раз и рассмотрим те основные принципы оформления вашего интернет-магазина, соблюдение которых будет приносить вам прибыль с каждым новым посетителем.
1. Делайте корзину проще
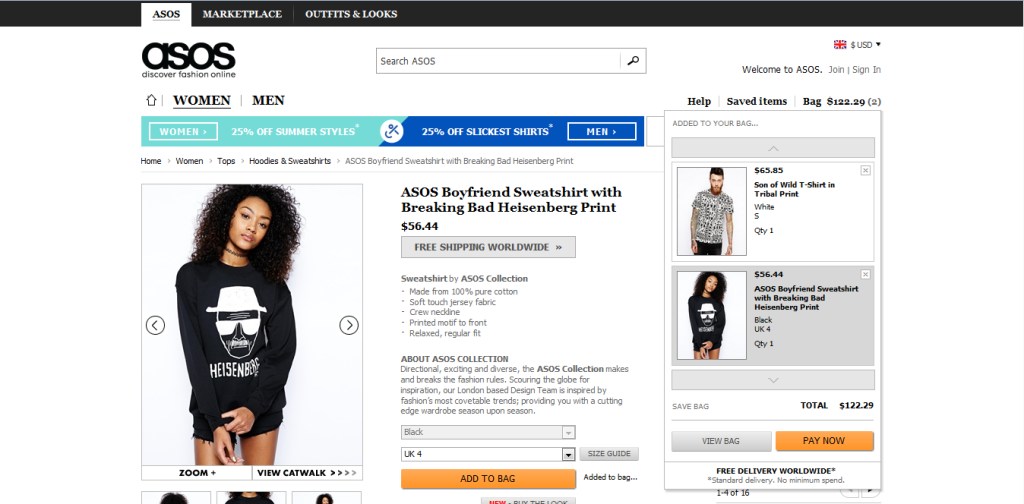
Первым пунктом в списке самых важных компонентов в оформлении интернет-магазина можно назвать корзину. Для посетителей сайта наличие иконки корзины — это первый визуальный показатель того, что ваш сайт предоставляет товар или услугу, которую можно приобрести онлайн.
Несмотря на бесчисленное множество всяких элементов оформления, например значка корзины, разнообразных надписей на кнопке и т.д., в первую очередь необходимо сделать так, чтобы ваша кнопка с иконкой или надписью «Заказать» была заметна. Самое лучшее решение — когда кнопка или иконка корзины попадается нам на глаза в течение первых 5 секунд пребывания на странице с товаром. Для этого кнопку заказа можно разместить, например, в правом верхнем углу.
Также необходимо учитывать, чтобы кнопка корзины имела нормальный размер — не была слишком большой или, наоборот, слишком маленькой. И не стоит здесь перегибать палку с дизайном и различными наворотами — это делу не поможет. Просто запомните, что кнопка должна быть максимально простой и заметной.
Помимо этого кнопка должна отображать текущее положение дел — если пользователь добавил товар в корзину, информация об этом должна немедленно отображаться на самой кнопке или рядом с ней. Поверьте, никто не будет искать по всей странице информацию о состоянии своей корзины, прокручивая ее вверх или вниз. Скорей всего покупатель просто закроет браузер и уйдет.
2. Детализация покупок
Когда дело доходит до покупок, большое значение имеет то, как представлена информация о товаре — это описание продукта, фото и видео. На самом деле 92,6% покупателей принимают решение о приобретении товара именно на основании визуального представления товара.
О чем это говорит?
Это говорит о том, что оформление и представление товара имеет довольно важное значение. Фотографии, которые вы используете, либо способствуют продаже, либо наоборот отталкивают от покупки, не говоря уже об их отсутствии.
Чаще всего потенциальный покупатель захочет добавить товар в корзину, если он видит несколько фотографий продукта.
Видео также может способствовать продаже товара, но вы должны убедиться в том, что оно действительно в тему, иначе внимание зрителя может быть потеряно.
Кроме фотографий и видео вы также должны быть уверены в том, что каждому товару соответствует название и описание. Клиенты хотят знать что они покупают, и что это именно то, что им нужно. Это фактор, который поможет вызвать доверие со стороны покупателя.
Наряду с описанием товара нужно предусмотреть такие опции, как выбор цвета, размера и другие параметры.
Корзина должна быть построена таким образом, чтобы была возможность удалять и изменять количество товаров.
Что касается отображаемой информации — помимо цены товара должна указываться цена доставки и итоговая сумма, включающая налоги.
Вы же не хотите преподнести сюрприз клиенту скрытыми ценами и тарифами — это верный путь избавиться от покупателя.
3. Предоставьте пользователю возможность настроек
Людям нравится, когда имеется возможность настройки и контроля своих покупок, поэтому вы должны убедиться в том, что предоставили пользователю такие функции.
Например, один из таких вариантов настроек — сохранить товары в корзине, чтобы была возможность отложить покупку без нового поиска нужных товаров. Ведь часто бывает так, что по каким-то причинам человек не может совершить покупку в данный момент, но намерен купить товар через некоторое время. Если товар будет сохранен в корзине — это увеличивает шансы на то, что человек вернется к покупке и завершит ее.
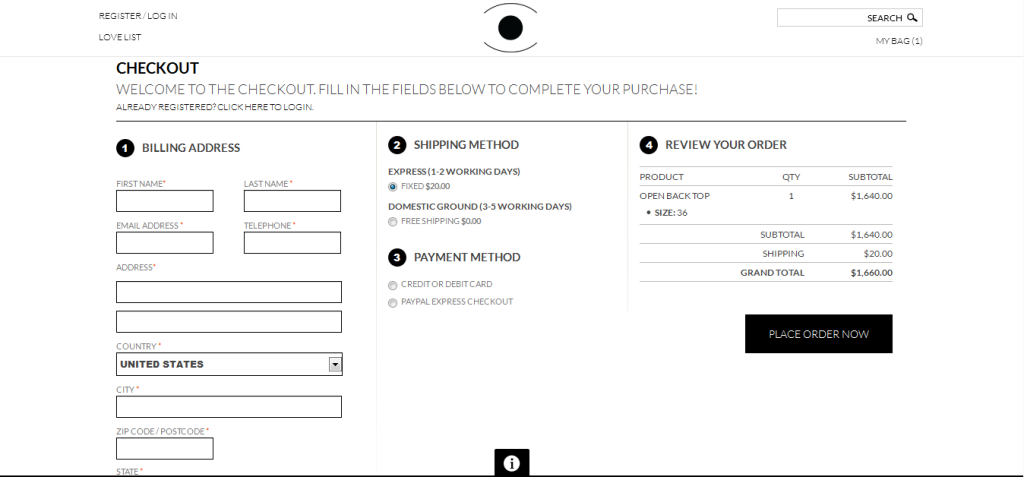
Наряду с предоставлением клиенту возможности сохранять товар в корзине, необходимо предусмотреть различные формы оплаты. Используя какой-то конкретный вариант оплаты, например, банковскими картами, вы теряете ту часть клиентов, которая по каким-то причинам не пользуется картами или не имеет возможности совершить оплату посредством банковской карты в момент покупки. Поэтому когда вы предлагаете несколько вариантов оплаты — это не только удобно для клиентов, но и полезно для вас. Варианты оплаты необходимо разместить на странице таким образом, чтобы посетители сайта могли явно увидеть их еще до покупки товара.
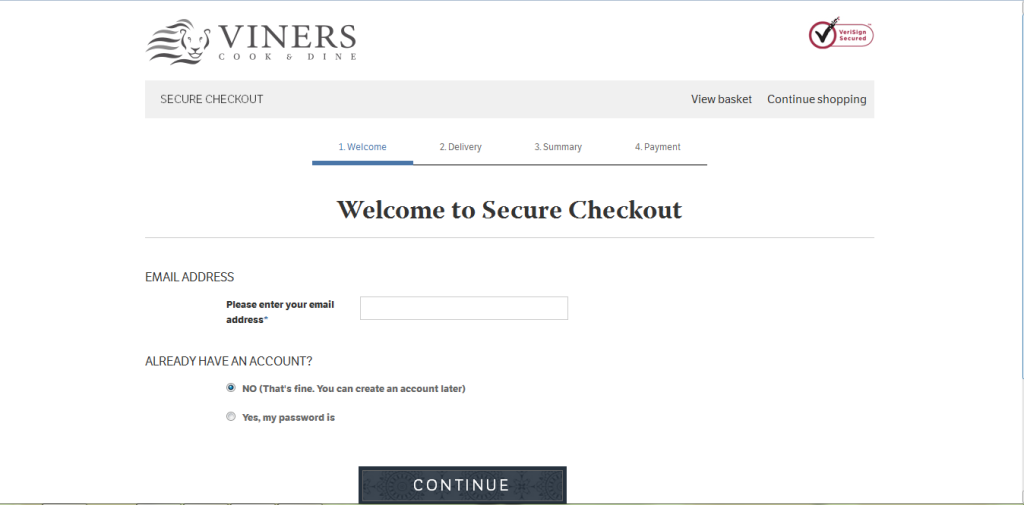
Еще один важный момент при совершении покупки в интернет-магазине — возможность купить товар без регистрации. Слишком часто на сайтах требуется регистрация пользователя перед совершением покупки, и это может отталкивать покупателей, так как люди хотят быстро совершать покупки и меньше всего хотят тратить время на создание очередной учетной записи с очередным паролем, не говоря уже о нежелании получать на свой е-mail рекламные рассылки. Для многих покупателей обязательная регистрации является еще одним препятствием на пути к совершению покупки. Предоставление покупателю возможности совершить покупку в качестве гостя, в конечном итоге, приводит к большему количеству покупок.
4. Внушить доверие
Покупатель должен быть уверен в том, что вашему сайту можно доверять. Клиенты боятся, что личная информация, которую они оставляют на сайте, может попасть в чужие руки. Чтобы нейтрализовать эту проблему, необходимо использовать различные показатели доверия. Одним из наиболее очевидных способов является адресация сообщения покупателю о том, что ваш сайт гарантирует безопасность. Сообщение должно подкрепляться визуальными элементами — например иконкой замка. Кроме того, не помешает добавить ссылку на политику конфиденциальности, что позволит укрепить уверенность в том, что ваш сайт является безопасным.
Возможность обсуждать продукцию и оставлять отзывы о товарах и компании является еще одним способом для формирования доверия клиентов. Когда человек планирует впервые совершить покупку в каком-либо интернет-магазине, он изучает сайт. Сам факт того, что вы позволяете пользователям оценить и прокомментировать товар, говорит о том, что вы доверяете своим клиентам и цените их мнение о своей продукции.
Убедитесь также в том, что покупателю доступна вся необходимая контактная информация. Открытость и доступность контактных данных говорит о том, что вы ничего не скрываете и не делаете никаких тайн. Предоставление действующего телефонного номера и актуального адреса электронной почты для связи по любым возникающим вопросам является идеальным способом на пути установления доверия.
5. Соблюдайте линейность процесса покупки
Весь процесс оформления покупки товара должен быть линейным, в противном случае пользователь может запутаться и не завершить покупку, что приведет вас к потере клиента.
В процессе покупки не должно быть никаких перерывов, должна быть четкая последовательность действий, приводящая к завершению покупки. Нужно избегать шагов, которые могут перенаправить покупателя на предыдущие шаги и тем самым его запутать, и в результате отказаться от покупки.
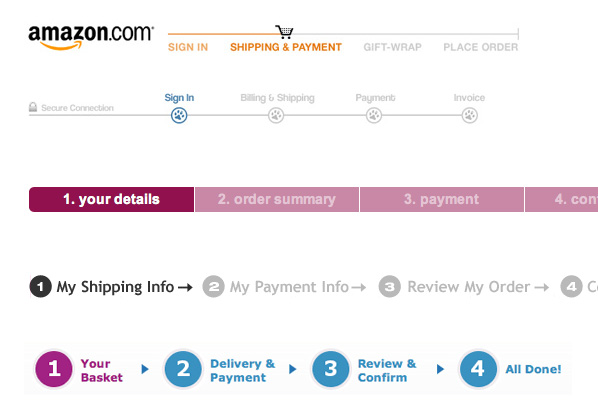
Полезным будет наличие индикатора, который показывает, на каком этапе процесса покупки находится клиент.
Если ваш сайт должен иметь многоступенчатый процесс, используйте индикатор прогресса, который будет информировать покупателя о том, сколько шагов проделано и сколько еще осталось до завершения покупки.
6. Используйте простые формы
Любые формы, используемые на странице оформления заказа, должны быть просты и понятны, лишены двусмысленности. Покупатели, желая совершить покупку, не хотят при этом предоставлять слишком много информации, и этот факт нужно принимать во внимание при разработке форм, чтобы свести к минимумы отказы от запланированных покупок.
В то же время, есть основные моменты при создании форм, которые всегда должны быть реализованы на практике.
Каждое поле формы должно иметь описание и, если необходимо, пояснение. Это легко сделать, добавив в конце каждого поля интерактивный вопросительный знак, при нажатии на который будет появляться детальная информация.
Названия полей должны быть однозначными и понятными, в противном случае необходимо добавить разъяснения, чтобы избежать двусмысленности или непонимания.
Убедившись в том, что ваши формы имеют правильные названия и описания, нужно также удостовериться в том, что поля расположены в логическом порядке. Все должно быть последовательно и логично — сначала контактная информация, затем информация о доставке и платежная информация. Это стандартный порядок, знакомый всем покупателям интернет-магазинов.
Также убедитесь в том, что при вводе данных пользователю явно указываются ошибки в случае если одно из полей не заполнено либо заполнено некорректно.
Вывод
Несомненно, принципов, которыми стоит руководствоваться при оформлении интернет-магазина, гораздо больше чем 6 представленных выше, но, следует отметить, что приведенные рекомендации, безусловно, помогут задать правильное направление при разработке страниц оформления заказа.
Оригинал статьи на англ.: http://www.sitepoint.com/ecommerce-checkout-design-fundamentals/