В условиях современных реалий, торговая компания, как правило, решает заявить о себе в интернете. Исторически в России многие крупные интернет-магазины были созданы на базе бизнес-процессов успешных розничных компаний или предприятий оптовой торговли. Примеров много: ритейлеры электроники и бытовой техники, такие как «Связной», «Евросеть», «ИОН. Цифровой центр», создавали интернет-магазины на базе успешной розницы; крупные продуктовые ритейлеры, — X5 Retail Group, «Седьмой континент» и многие другие. Соответственно, сначала компания создает информационный сайт, с красочным описанием истории ее успеха, а затем, на базе этого ресурса, открывается интернет-магазин.
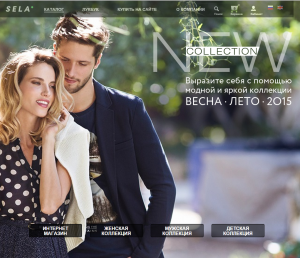
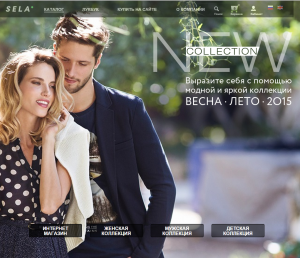
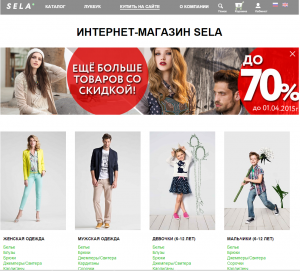
Перечислю основные, не самые удачные, способы сообщить клиентам о том, что теперь товары можно приобрести он-лайн. Самый распространенный способ, это разместить кнопку «интернет-магазин», рядом с информационными и новостными разделами, при нажатии на которую, произойдет переход к виртуальной витрине. Приведу удачный пример — веб-ресурсы компании «SELA», где клиент сначала попадает на имиджевый ресурс, а затем в каталог, через клик на интернет-магазин.
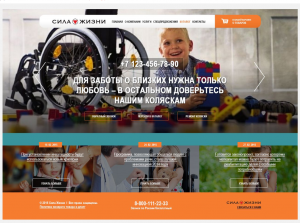
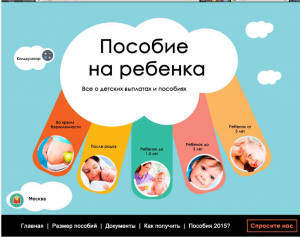
Имиджевая страница бренда, где можно получить представление о компании, и с которой происходит переход в интернет-магазин.

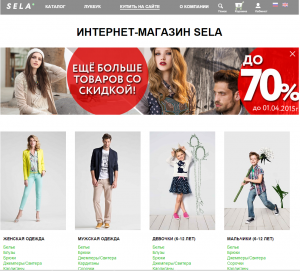
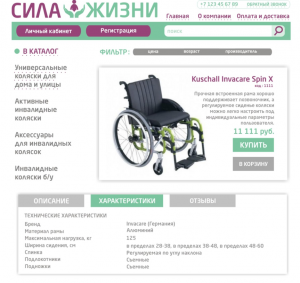
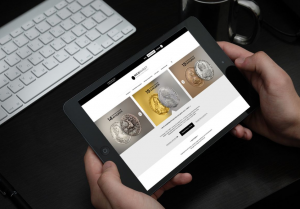
Главная страница интернет-магазина, на которой пользователь ожидает увидеть цену и кнопку «Купить», собственно, два элемента, ассоциирующиеся у пользователя с торговлей.

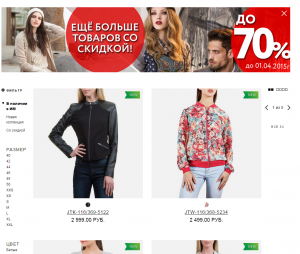
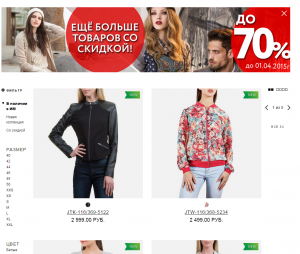
И, наконец, выбрав категорию, можно увидеть витрину, то есть, фото товара с возможностью его приобретения.

Концепция сочетания в одном ресурсе имиджевого корпоративного ресурса и интернет-магазина, на первый взгляд, кажется практичной. Не нужно тратиться на продвижение двух ресурсов, поддерживать контентное обновление в разных информационных средах, и, наконец, оплачивать хостинг и продвижение двух доменных имен. Маркетологам тоже эта концепция кажется удобной, т.к. не нужно сегментировать посетителей, на тех, кому нужна информация о компании, а кто хочет заняться виртуальным шоппингом.
Основной минус этой концепции один — мы заставляем пользователя думать. Сначала он должен осознать куда он попал, — на сайт компании, затем, сориентироваться в интерфейсах, понять, что ресурс торговый, тут можно приобрести желаемый товар, и, наконец, приступить к покупкам. Пользователи думать не любят. Не увидев сразу же цены и топ-рейтинговых товаров, они покидают ресурс, что негативно сказывается на интернет-продажах. Другой минус, это компромиссность. По факту, при такой организации веб-ресурсов, у компании есть нечто среднее между интернет-магазином и имиджевым ресурсом. Все же, от имиджевого ресурса ожидается умопомрачительная графика, анимация и некие элементы шоу, а от интернет-магазина удобной неброской навигации, качественных фото товаров и цен.
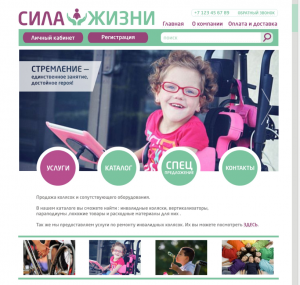
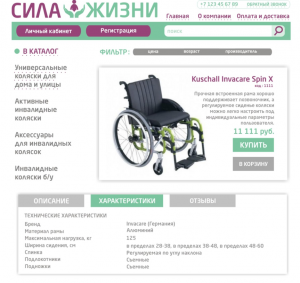
Приведу работы дизайнеров, в которых совмещен интернет-магазин и информационный ресурс. Работа Бомко Илоны в конкурсе на создание Интернет-магазина «Сила жизни»

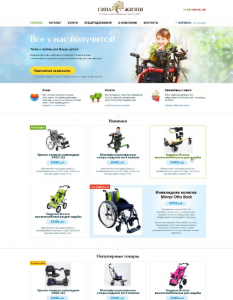
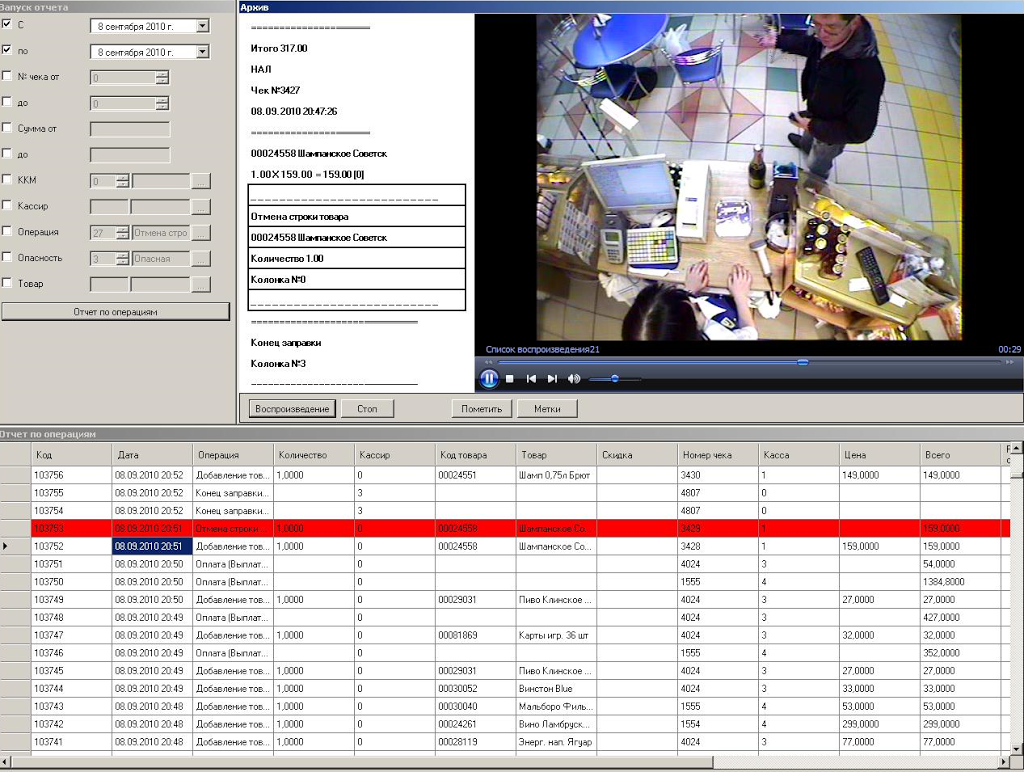
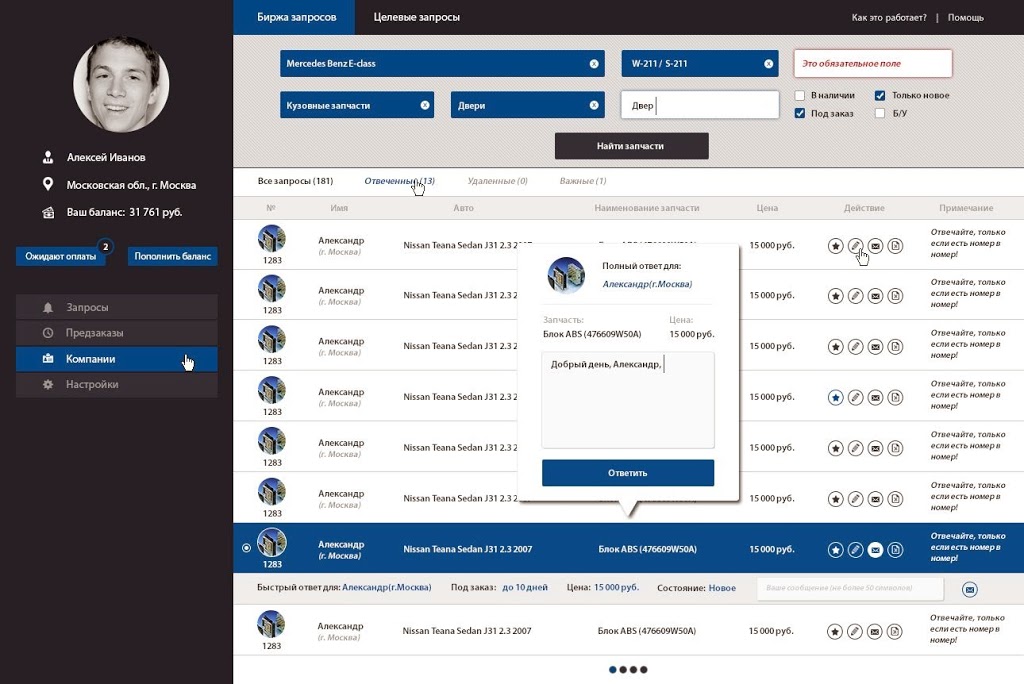
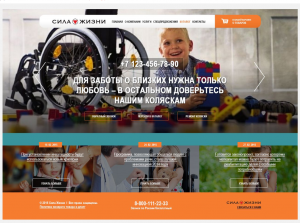
и работа Энджел Алексея

в которых реализован смешанный функционал. Я привожу довольно удачные примеры, когда пользователь найдет информацию без особого труда.
Решать, конечно, - собственникам торговых предприятий, создавать два отдельных ресурса для интернет-магазина и корпоративного сайта или попробовать объединить разный функционал в рамках одного ресурса. Однако, когда я консультирую моих клиентов, я рекомендую разводить эти два понятия. Если пойти, на первый взгляд, затратным путем, - плоды будут тоже достойными: имиджевый сайт, который будет впечатлять инвесторов и партнеров, и интернет-магазин, который буде радовать клиентов.